- Back to Home »
- Adobe , flash »
- Symbol และ Instance โปรแกรม flash
Symbol และ Instance
การสร้าง Movie ที่มีประสิทธิภาพนั้น เราควรจะแบ่งตัวละครหรือเนื้่อหาออกเป็นส่วน ๆ โดยสร้างเป็นซิมโบล ซึ่งนอกจากจะทำให้ไฟล์มีขนาดเล็กลงแล้ว ยังง่ายต่อการนำมาใช้ รวมทั้งการแก้ไขและปรับแต่งด้วย
ซิมโบล (Symbol)
ซิมโบล (Symbol) คือ ออบเจ็คประเภทกราฟิก ปุ่ม หรือ มูฟวี่คลิปที่เราสร้างขึ้นมาเป็นต้นแบบในครั้งแรก จากนั้นก็จะสามารถนำไปใช้ได้อย่างไม่จำกัดตลอดในมูฟวี่เดียวกัน ทุกซิมโบลที่สร้างขึ้นจะถูกเก็บไว้ในไลบรารีของไฟล์ปัจจุบัน
ซิมโบล แบ่งเป็น 3 ประเภท คือ
1. Movie Clip คือ ซิมโบลสำหรับสร้างภาพเคลื่อนไหวเป็นมูฟวี่ย่อย ๆ โดยที่ภาพเคลื่อนไหวนี้จะเล่นอย่างเป็นอิสระจากไทม์ไลน์ของมูฟวี่หลัก
2. Button คือ ซิมโบลสำหรับสร้างปุ่มที่ใช้ตอบสนองต่อการกระทำของเมาส์ เช่น การคลิกปุ่ม หรือการเลื่อนเมาส์เหนือปุ่ม เป็นต้น
3. Graphic คือ ซิมโบลสำหรับรูปทรงเวคเตอร์หรือภาพบิทแมพที่เป็นภาพนิ่ง ซึ่งอาจนำไปเป็นส่วนประกอบของการสร้างภาพเคลื่อนไหวของมูฟวี่คลิป ปุ่ม หรือมูฟวี่หลักได้ โดยปกติกราฟิคจะถูกสร้างขึ้นมาให้อัตโนมัติ เมื่อเรากำหนดให้ออบเจ็คนั้นแสดงการเคลื่อนไหวแบบ Tween
1. Movie Clip คือ ซิมโบลสำหรับสร้างภาพเคลื่อนไหวเป็นมูฟวี่ย่อย ๆ โดยที่ภาพเคลื่อนไหวนี้จะเล่นอย่างเป็นอิสระจากไทม์ไลน์ของมูฟวี่หลัก
2. Button คือ ซิมโบลสำหรับสร้างปุ่มที่ใช้ตอบสนองต่อการกระทำของเมาส์ เช่น การคลิกปุ่ม หรือการเลื่อนเมาส์เหนือปุ่ม เป็นต้น
3. Graphic คือ ซิมโบลสำหรับรูปทรงเวคเตอร์หรือภาพบิทแมพที่เป็นภาพนิ่ง ซึ่งอาจนำไปเป็นส่วนประกอบของการสร้างภาพเคลื่อนไหวของมูฟวี่คลิป ปุ่ม หรือมูฟวี่หลักได้ โดยปกติกราฟิคจะถูกสร้างขึ้นมาให้อัตโนมัติ เมื่อเรากำหนดให้ออบเจ็คนั้นแสดงการเคลื่อนไหวแบบ Tween
การสร้างซิมโบล จะเกี่ยวข้องกับ Library ซึ่งเป็นที่เก็บซิมโบล การเปิดใช้งาน Library ทำได้โดย กดปุ่ม Ctrl+L หรือ F11 การสร้างซิมโบล (Symbol) สามารถทำได้ 2 แบบคือ การสร้างจากซิมโบลเปล่า และ สร้างจากวัตถุที่มีอยู่แล้ว
แบบที่ 1 สร้างซิมโบลจากซิมโบลเปล่า
ขั้นตอนที่ 1 คลิกเมนู Insert > New Symbol หรือ กด Ctrl+F8

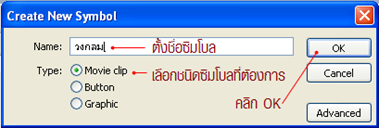
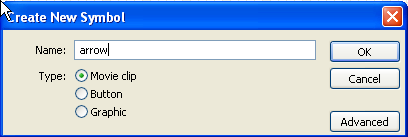
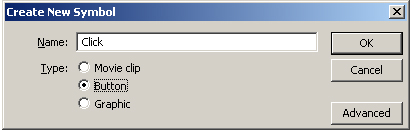
ขั้นตอนที่ 2 ตั้งชื่อซิมโบล และเลือกชนิดซิมโบลตามต้องการ แล้วคลิก OK

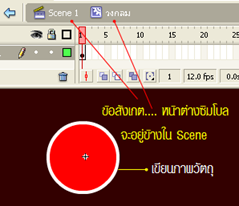
ขั้นตอนที่ 3 เขียนภาพวัตถุตามต้องการ

แบบที่2 การสร้างซิมโบลจากภาพที่มีอยู่แล้ว
เป็นการแปลงจากส่วนประกอบที่เลือกไว้ หรือ วัตถุที่มีอยู่ให้เป็นซิมโบล
เป็นการแปลงจากส่วนประกอบที่เลือกไว้ หรือ วัตถุที่มีอยู่ให้เป็นซิมโบล
ขั้นตอนที่ 1 เขียนภาพตามต้องการที่ stage

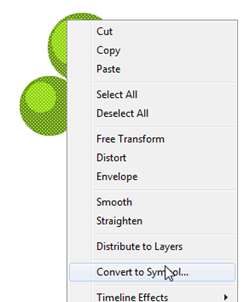
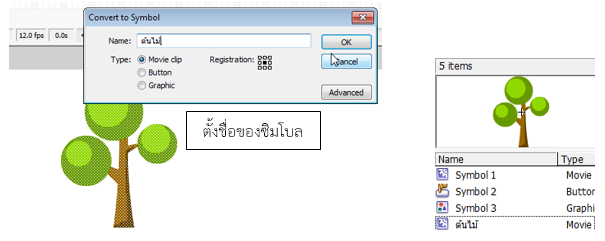
ขั้นตอนที่ 2 คลิกเลือกภาพ (หรือถ้าภาพอยู่ห่างกัน ให้ลากคลุมทั้งหมด) แล้วคลิกขวาและคลิกที่เมนู Convert to Symbol (หรือกดปุ่ม F8)

ขั้นตอนที่ 3 ตั้งชื่อซิมโบล แล้วเลือกชนิดของซิมโบลที่ต้องการ

หมายเหตุ.... ดูซิมโบลที่สร้างได้จากหน้าต่าง Library ซึ่งเปิดหน้าต่างได้จาก เมนู Window > Library หรือ กด F11
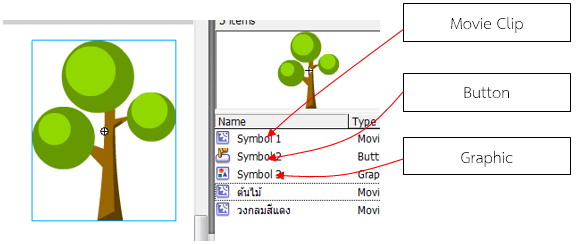
ในทำนองเดียวกัน สามารถสร้างซิมโบลแบบ Button และ Graphic ได้ดังขั้นตอนที่ 1-3 เพียงแต่เลือกชนิดที่ขั้นตอนที่ 3 หากทำทั้ง 3 ซิมโบล จะได้ดังภาพ

อินสแตนซ์ (Instance)
อินสแตนซ์ คือ สำเนาของซิมโบลที่ถูกดึงมาใช้งานบนสเตจ หรือซ้อนอยู่ภายในซิมโบลอื่นก็ได้ จากซิมโบลต้นแบบเพียงอันเดียว เราสามารถนำมาใช้เป็นอินสแตนซ์กี่อันก็ได้ โดยอินสแตนซ์จะไม่สามารถใช้เครื่องมือวาด ระบายสี หรือแก้ไขเนื้อหาภายในเหมือนรูปทรงปกติได้ เนื่องจากจะมีผลทำให้ซิมโบลต้นแบบและอินสแตนซ์อื่น ๆ ถูกแก้ไขตามไปด้วย แต่เราสามารถปรับขนาด หมุน บิด หรือปรับความโปร่งใสของอินสแตนซ์แต่ละอันได้ ในทางตรงกันข้าม ถ้าซิมโบลต้นแบบ (ในไลบรารีี) ถูกแก้ไขเมื่อใด ก็จะมีผลทำให้อินสแตนซ์ทุกตัวเปลี่ยนแปลงตามไปด้วย
การสร้างอินสแตนซ์
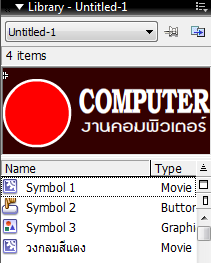
1. เปิดพาเนลไลบรารี โดยคลิกเมนู Window > Library หรือ กด Ctrl+L หรือ กด F11 จะได้หน้าต่าง ไลบรารี ดังภาพ
1. เปิดพาเนลไลบรารี โดยคลิกเมนู Window > Library หรือ กด Ctrl+L หรือ กด F11 จะได้หน้าต่าง ไลบรารี ดังภาพ

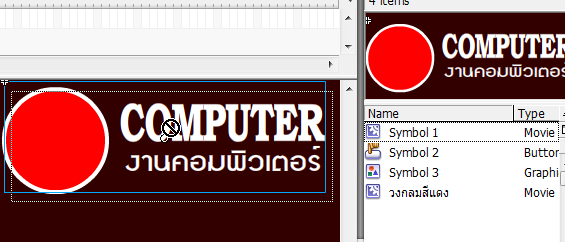
2. คลิกชื่อซิมโบลในหน้าต่างไลบรารี ที่ต้องการใช้
3. ลากซิมโบลไปวางบนสเตจ
3. ลากซิมโบลไปวางบนสเตจ

ตัวอย่าง การนำซิมโบล (Symbol) และ อินสแตนซ์ (Instance) มาใช้
1. สร้างซิมโบลแบบ Movie Clip ตั้งชื่อ arrow

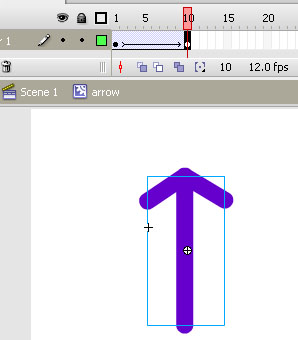
2.วาดรูปลูกศร

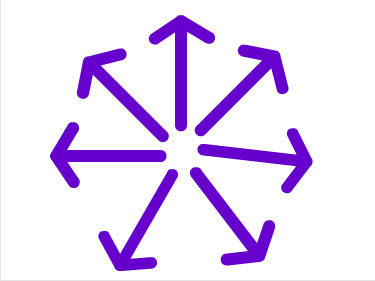
3. กำหนดให้ลูกศรเคลื่อนไหว แบบ Motion Tween ดังภาพ

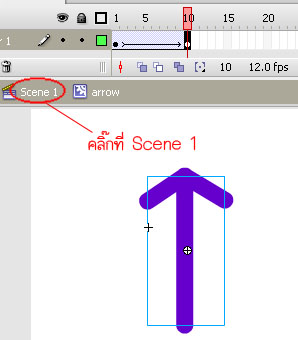
4. กลับมาทำงานที่หน้า stage โดยคลิกที่ scene1

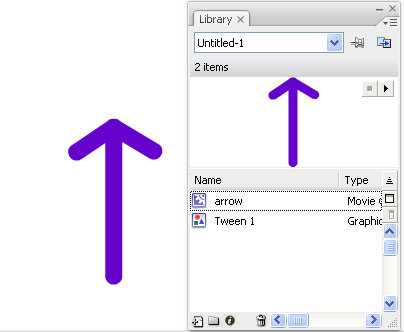
5. ที่หน้า stage เปิดหน้าต่าง Library โดย คลิก เมนู Window > Library หรือ กด F11 แล้วจับอินสแตนซ์ที่ชื่อ arrow มาวางที่หน้า stage

6. นำอินสแตนซ์มาวางหลายๆ รูป โดยปรับขนาดและทิศทางตามต้องการ

7. เมื่อทดสอบ Movie โดยการกด Ctrl+Enter จะแสดงผลดังภาพ
ตัวอย่างการสร้าง Movie Clip
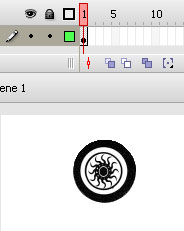
ขั้นที่ 1 คลิกที่เฟรมที่ 1 แล้ววาดรูป ล้อรถลงไป (หรือจะ Import รูปภาพ ก็ได้) ดังรูป

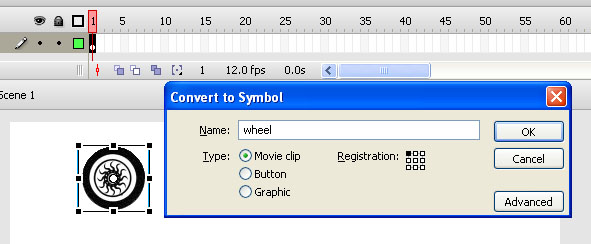
ขั้นที่ 2 ใช้ Selection Tool (ลูกศรสีดำ) ลากครอบเพื่อเลือกทั้งหมด แล้วกดปุ่ม F8 หรือ คลิกเลือกเมนู Modify > Convert to Symbol ตั้งชื่อ “wheel” เลือกชนิดซิมโบลแบบ Movie Clip เพื่อให้วัตถุสามารถเคลื่อนไหวได้ในตัวของมันเอง ในหน้าต่าง Library จะมีซิมโบลรูปล้อเกิดขึ้น

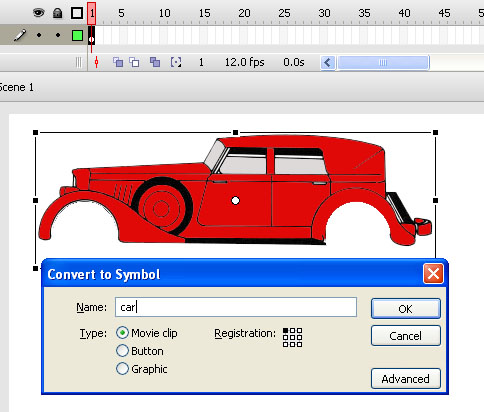
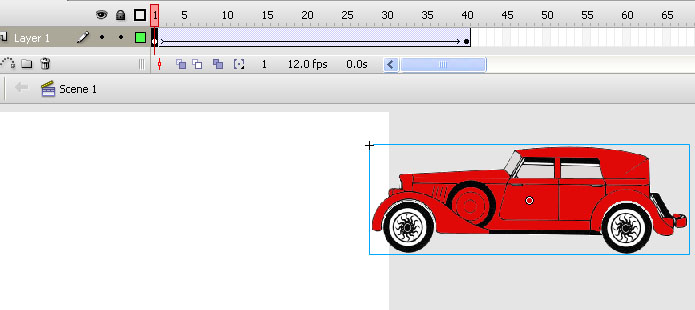
ขั้นที่ 3 ลบรูปล้อออกจากสเตจแล้ววาดรูปตัวรถขึ้นมา (หรือจะ Import รูปภาพ ก็ได้) จากนั้นทำให้เป็นซิมโบลด้วยวิธีการเดิมแต่คราวนี้ตั้งชื่อซิมโบลเป็น “car” และเลือกชนิดของซิมโบลเป็น Movie clip

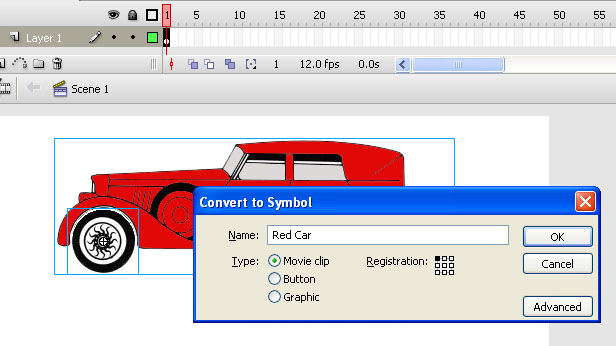
ขั้นที่ 4 ที่ Stage คลิกลากซิมโบล wheel ในไลบรารี่มาวางประกอบกับตัวรถ ตอนนี้จะได้วัตถุรูปร่างเหมือนรถแต่ยังไม่ได้เป็นซิมโบลชิ้นเดียวกัน จะต้องรวมซิมโบลตัวรถกับล้อรถให้เป็นซิมโบลเดียวก่อน โดยการใช้ลูกศรสีดำ ลากครอบวัตถุทั้งหมด แล้วกด F8 อีกครั้งเพื่อสร้างซิมโบลใหม่ จากนั้นก็ตั้งชื่อ “Red Car” เป็นอันเสร็จพร้อมในไปใช้งาน

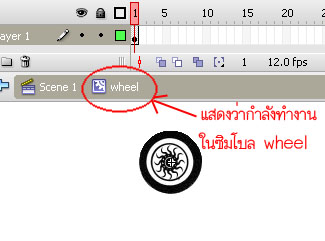
ขั้นที่ 5 ทำให้ล้อหมุนได้ โดยดับเบิ้ลคลิกเข้าไปที่ซิมโบล wheel สังเกตที่แถบ Timeline จะปรากฎชื่อซิมโบล wheel

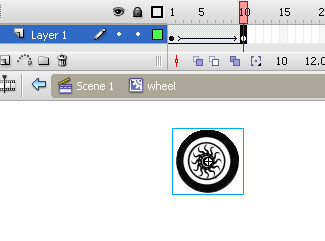
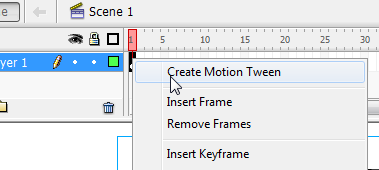
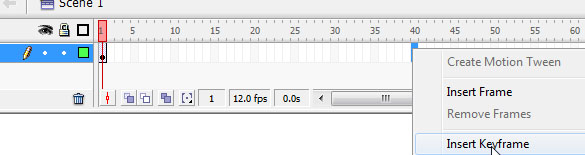
ขั้นที่ 6 คลิกขวาที่เฟรมที่ 1 แล้วเลือก Create Motion Tween แล้วคลิกเฟรมที่ 10 กดปุ่ม F6 เพื่อ Insert Keyframe

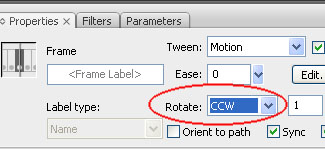
แล้วคลิกเฟรมใดเฟรมหนึ่งระหว่าง 1 - 10 แล้วกำหนดค่า Rotate ใน Properties เลือก CCW (หมุนทวนเข็มนาฬิกา)

ขั้นที่ 7 คลิกที่คำว่า Scene 1 บนแถบ TimeLine แล้วกด Ctrl+Enter เพื่อทดสอบ จะปรากฏรูปรถที่มีล้อกำลังหมุนหยุดอยู่กับที่เฉยๆ

ขั้นที่ 8 ให้คลิกขวาที่เฟรมที่ 1 แล้วเลือกคำสั่ง Create Motion Tween

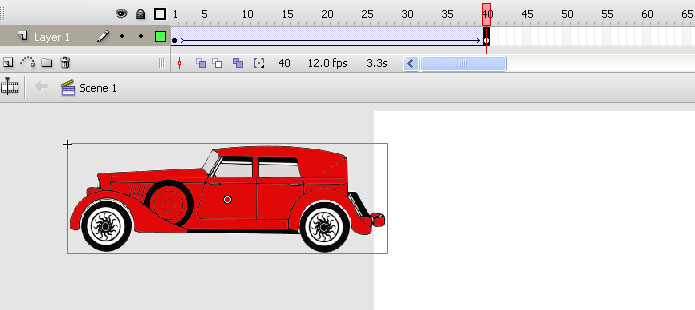
จากนั้น คลิกขวาที่เฟรมที่ 40 แล้วเลือกคำสั่ง Insert Keyframe

ขั้นที่ 9 คลิกที่เฟรมที่ 1 แล้วย้ายรถไปวางไว้ด้านขวาของจอ แล้วคลิกที่เฟรมที่ 40 แล้วย้ายรถไปไว้ที่ด้านซ้ายของจอ
เฟรมที่ 1

เฟรมที่ 40

เสร็จแล้ว กดปุ่ม Ctrl+Enter หรือเลือกเมนู Control > Test Movie เพื่อดูภาพเคลื่อนไหวที่เกิดขึ้น
ตัวอย่างการสร้างปุ่ม (Button)
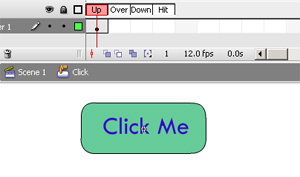
ปุ่มคือ Interactive movie clip ที่ประกอบด้วยเฟรม 4 เฟรม ซึ่งภาพในแต่ละเฟรมจะแสดงออกมาตามสถานะที่ถูกกระทำจากเมาส์ โดยเฟรมต่าง ๆ มีดังนี้
- เฟรม Up เป็นเฟรมที่จะแสดงออกมา เมื่อ Mouse Pointer อยู่ภายนอกขอบเขตของปุ่ม
- เฟรม Over เป็นเฟรมที่จะแสดง เมื่อ Mouse Pointer เลื่อนมาอยู่ภายในขอบเขตของปุ่ม
- เฟรม Down เป็นเฟรมที่จะแสดง เมื่อปุ่มถูกคลิก
- เฟรม Hit เป็นเฟรมที่ใช้สำหรับกำหนดขอบเขตของปุ่ม เพื่อให้มีการตอบสนองต่อเมาส์ใน 3 สถานะข้างต้น ดังนั้นเนื้อหาที่อยู่้ในเฟรมนี้จะไม่ถูกแสดงเมื่อมีการนำปุ่มไปใช้
ขั้นที่ 1 คลิกเมนู Insert > New Symbol หรือ กด Ctrl+F8

ขั้นตอนที่ 2 ตั้งชื่อซิมโบล และเลือกชนิดซิมโบลเป็น Button แล้วคลิก OK

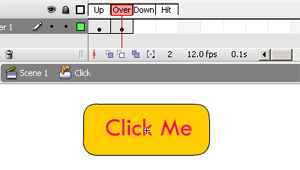
ขั้นตอนที่ 3 วาดออบเจ็คและใส่ข้อความในปุ่มที่เฟรม Up

ขั้นตอนที่ 4 คลิกเฟรม Over กดปุ่ม F6 แล้วแก้ไขออบเจ็คหรือข้อความในปุ่ม เช่น เปลี่ยนสีพื้นหรือสีข้อความ

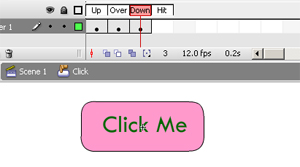
ขั้นตอนที่ 5 คลิกเฟรม Down กดปุ่ม F6 แล้วแก้ไขออบเจ็คหรือข้อความในปุ่ม เช่น เปลี่ยนสีพื้นหรือสีข้อความ

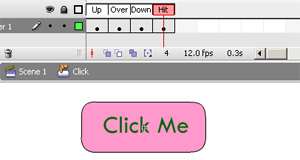
ขั้นตอนที่ 6 คลิกเฟรม Hit กดปุ่ม F6 โดยไม่ต้องแก้ไขอะไร

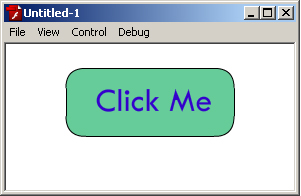
ขั้นตอนที่ 7 เมื่อเสร็จขั้นตอนแล้ว หากต้องการทดสอบผลลัพธ์ ให้คลิกลากซิมโบลปุ่มจากไลบรารีออกมาวางบนสเตจ จากนั้นกดปุ่ม Ctrl+Enter

<---- ผลลัพธ์เมื่อเมาส์อยู่นอกขอบเขตปุ่ม

<---- ผลลัพธ์เมื่อเมาส์อยู่ำภายในขอบเขตปุ่ม

<---- ผลลัพธ์เมื่อคลิกเมาส์บนปุ่ม
.pdf%2B-%2BAdobe%2BReader.bmp)














